
我之前写了一个个人主页,https://resume.jxtxzzw.com,还写了一篇文章《有一台服务器可以做哪些很酷的事情》。
文章发布以后有小伙伴来问我,说很喜欢这个个人主页,想要自己部署。那时候很多东西都是硬编码在代码中的,比如我的一些学习经历,真的不适合去修改,当然,如果你是大佬,那根据我这拙劣的代码,自己就可以写一个更好的出来,这种情况我们不讨论。

这段时间在家闲着,我重构了这个项目,写的很简单,没有用到很复杂的中间件啊、缓存什么的,但是我比较喜欢这样的风格,我也认为这个适合初学者来做个人主页展示。
如果你是计算机专业的初学者,我觉得这个项目很适合你去学习;如果你是中学生,或者非计算机行业的工作族,但你喜欢捣鼓一些网站啊、主页啊,那这个项目也可以很容易被部署起来。

你可以在 https://jxtxzzw.github.io 或者 https://resume.jxtxzzw.com 看到我的个人主页,你可以在 https://github.com/jxtxzzw/resume 或者 https://gitlab.jxtxzzw.com/jxtxzzw/resume 下载项目的源代码并自行部署
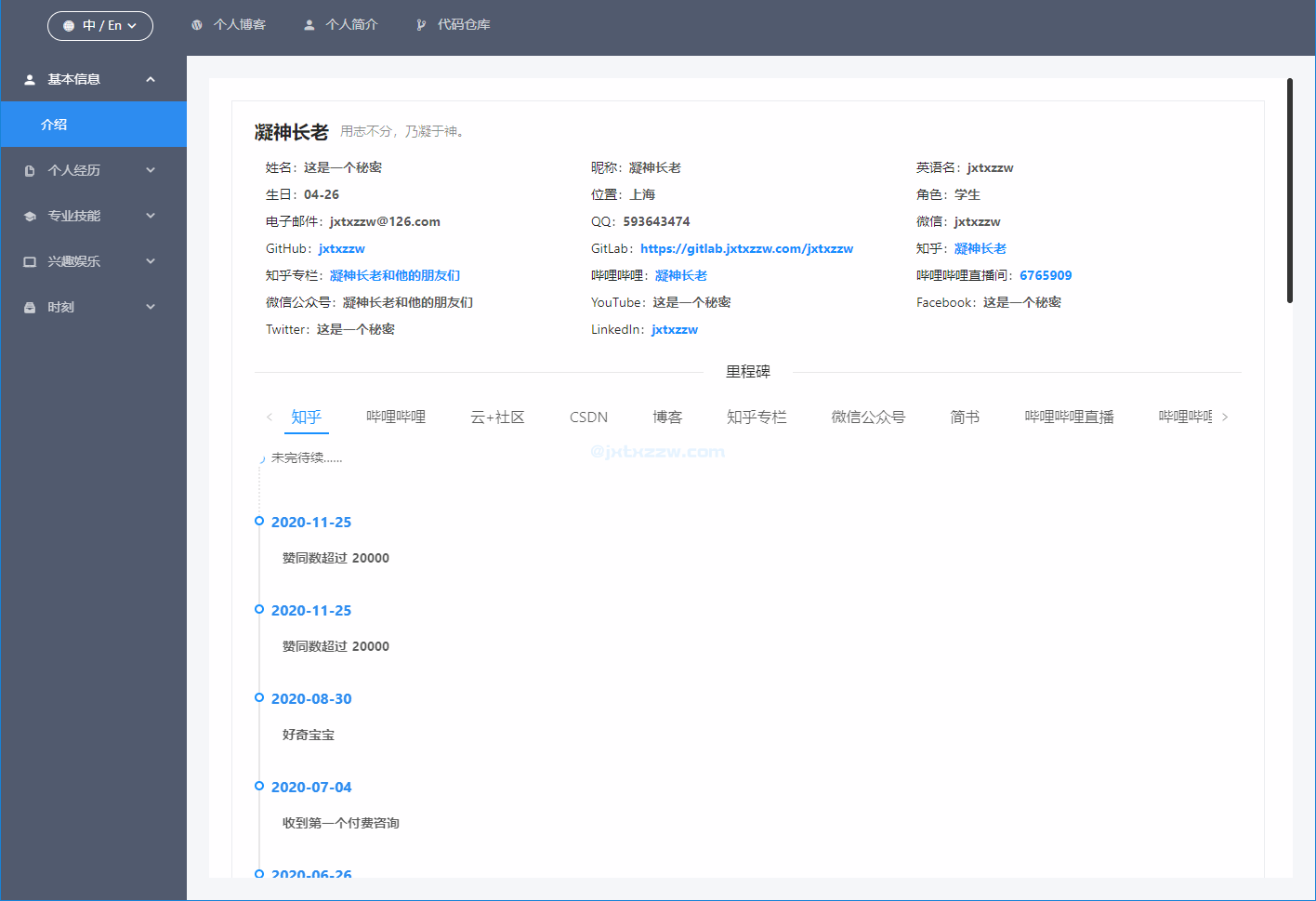
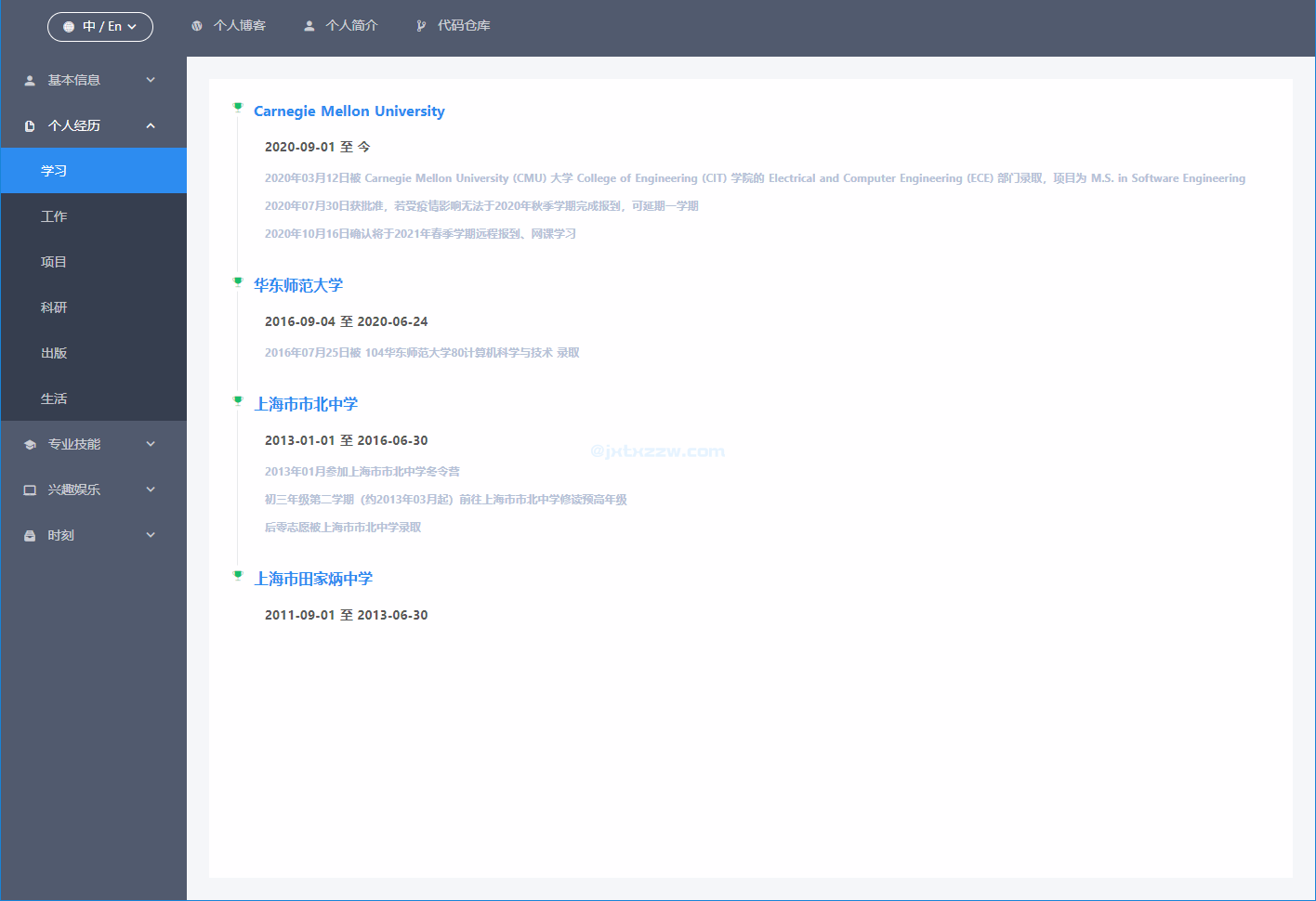
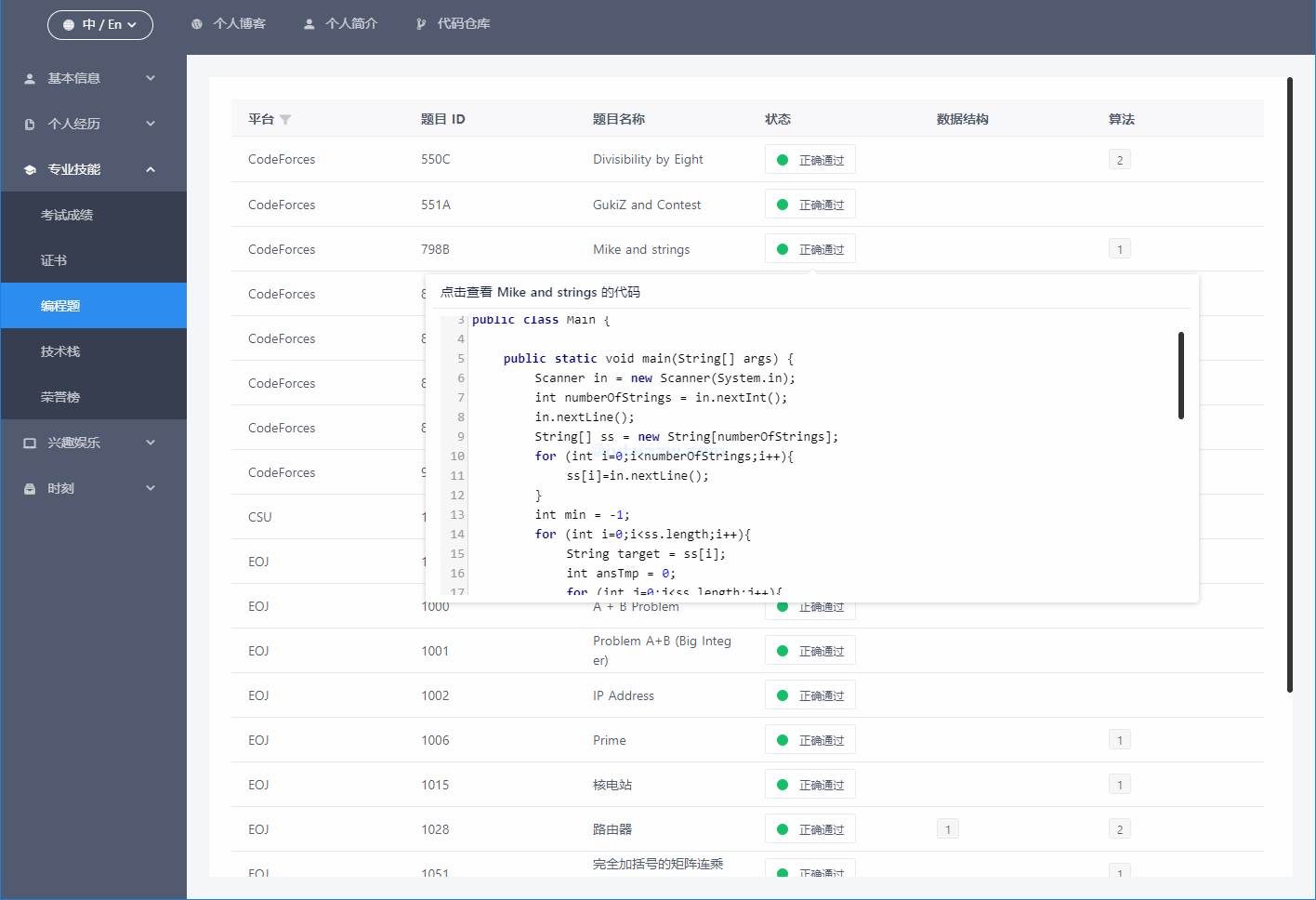
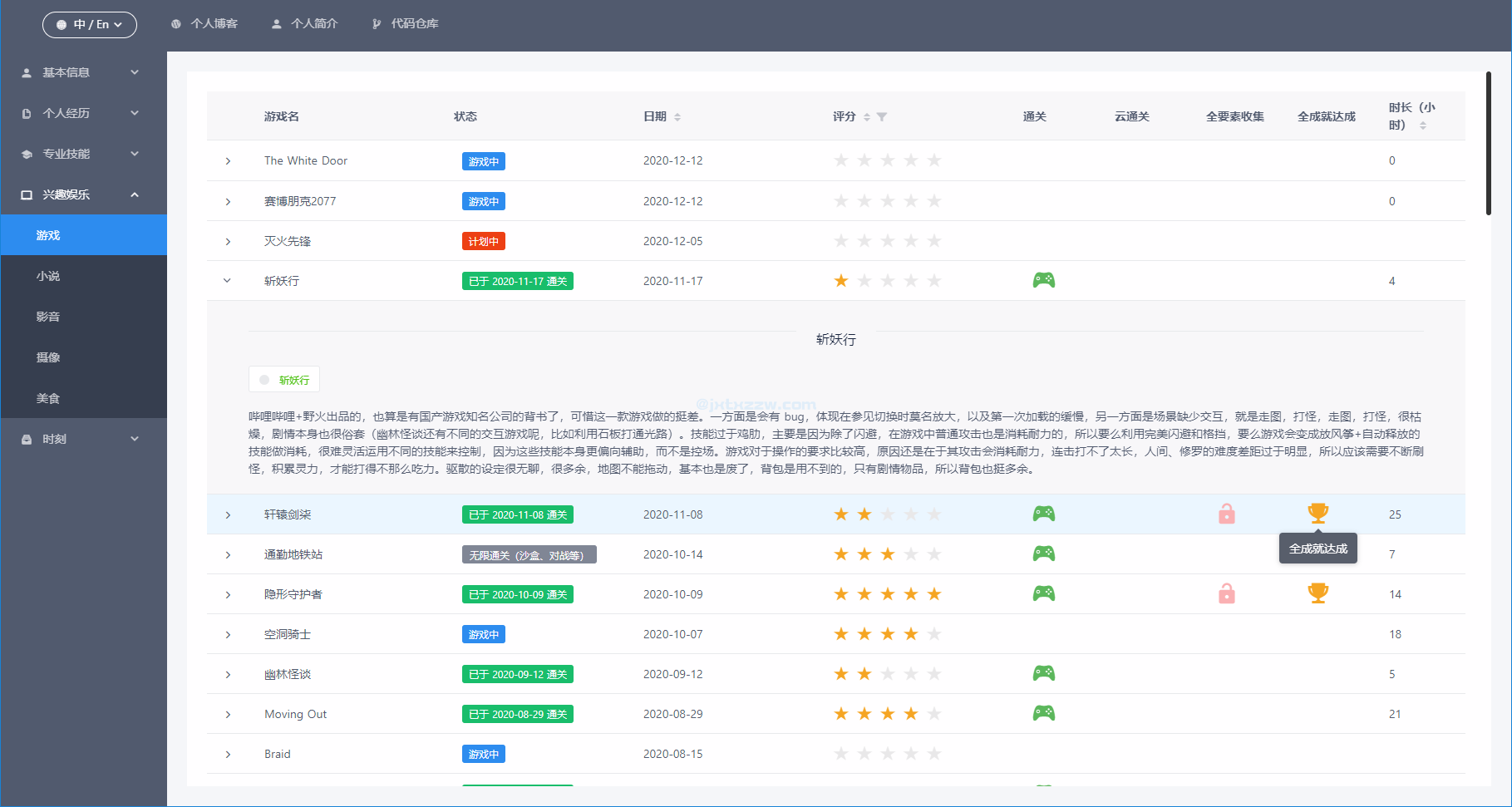
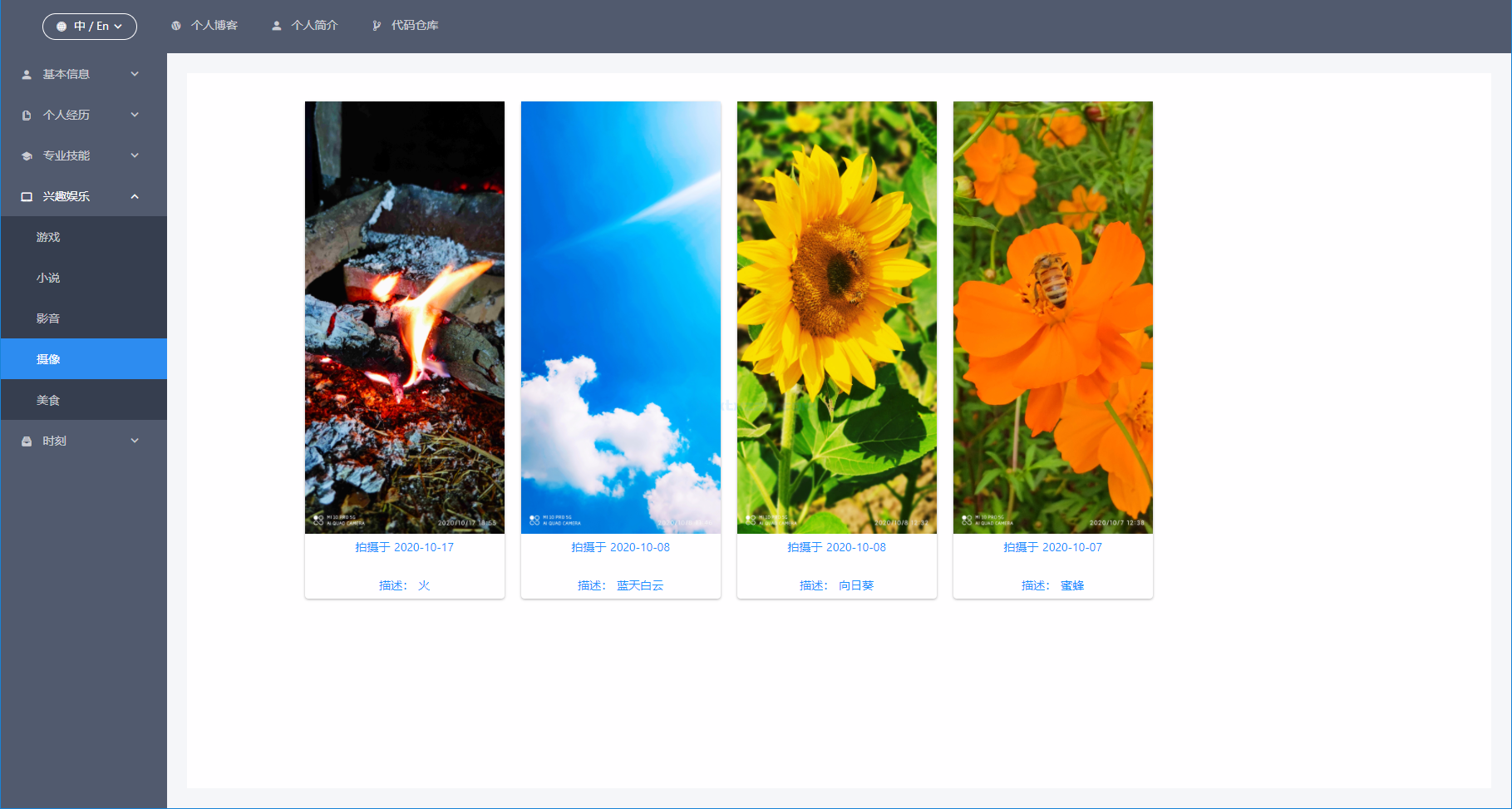
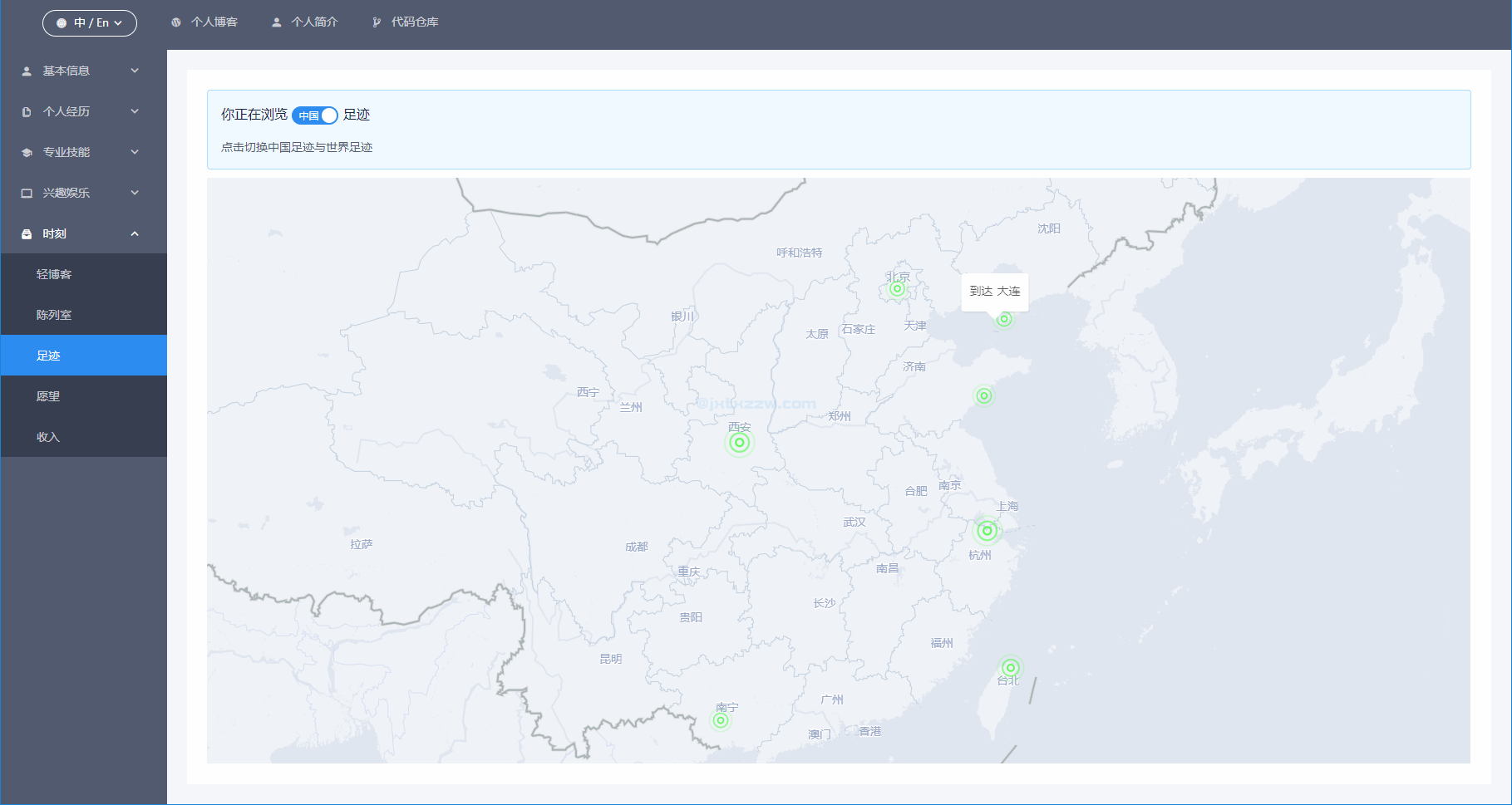
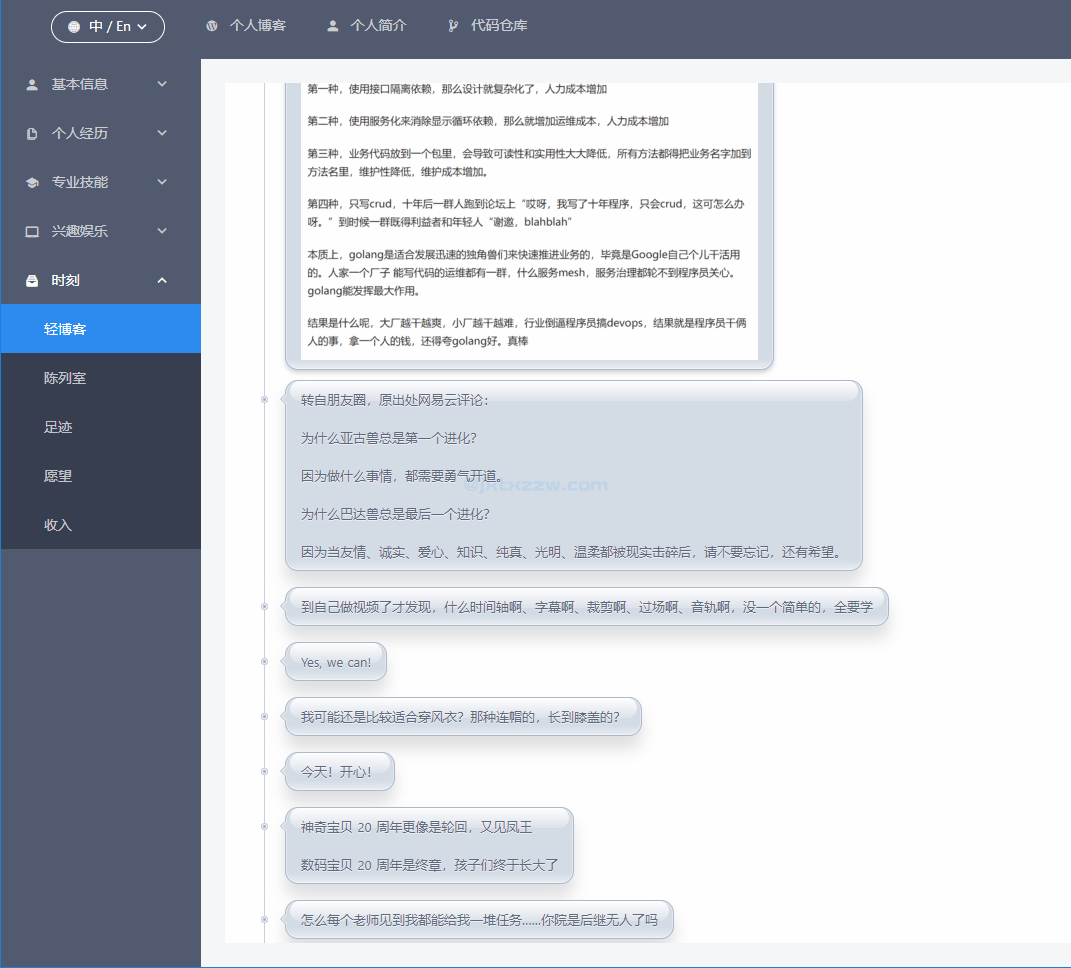
下面是一些展示:







下面是一些简单的说明,更详细的说明你可以查看项目中的 README 文件:
- 复制
/assets/data-sample/中的所有文件到/assets/data/,复制/static/data-sample/中的所有文件到/static/data/ - 根据需要修改这些
.json文件,并将需要的资源复制到/static/目录下,在.json文件中的src都是相对于/static/的位置 注意.json文件中不存在的属性使用null而不是"",逻辑值使用true或false而不是1、"1"等 - 运行,或者生产静态文件
- 如果你不需要某些页面,删除
/components/Navigation.vue中的菜单项
翻译在/assets/lang/目录下 - 你可以使用
npm run build && npm run start运行,你可以修改默认端口,或者使用 Nginx 等工具进行反向代理、端口转发 - 也可以使用
npm run generate生成静态文件,然后将dist目录下的所有文件上传到你的服务器目录中
如果需要部署到 GitHub Pages,你还需要在/static/目录下创建一个.nojekyll的文件
如果你需要部署到子目录,你需要修改setting.json中的deployDir字段,注意,当你采用npm run start方式运行时,这个参数不起作用 - 更新时,只需要下载(或者克隆)最新的项目文件,将
/assets/data/和/static/data/复制到新的项目文件夹中,重新运行这些命令即可,无需再次编辑数据
