
如何在 WordPress 评论中显示每位用户的国家、浏览器版本、操作系统版本信息
效果展示
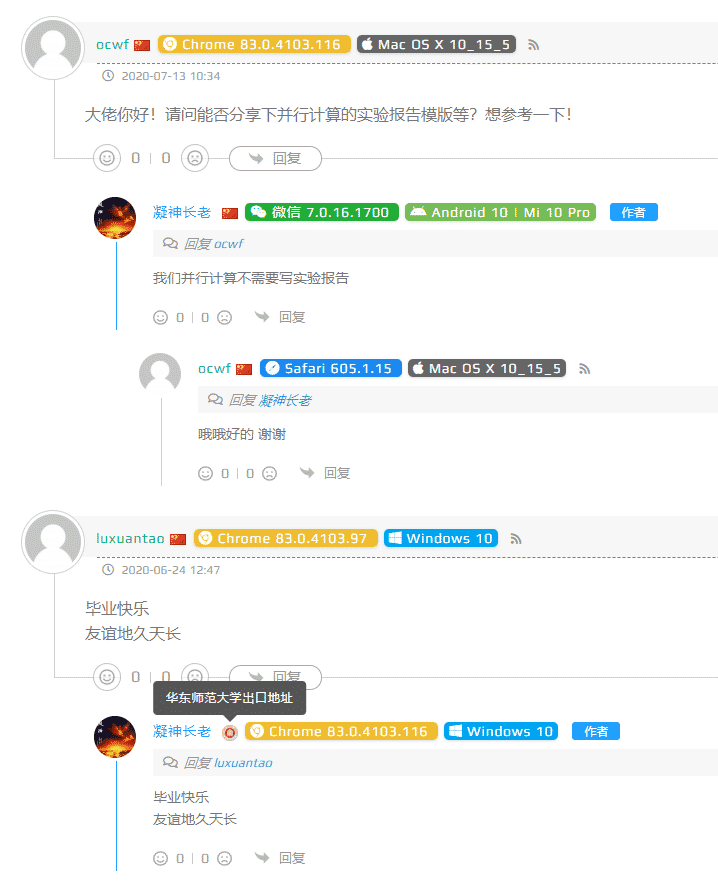
WordPress 评论显示 UA 效果展示,可识别各主流浏览器、操作系统和手机型号,可识别 IP 地理位置。
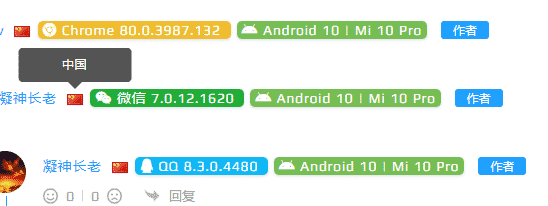
支持识别QQ、微信、知乎、微信电脑版等……




所需文件
代码
样式
资源文件(包括国旗、IP 地理数据库等)
使用方法
- 下载资源文件并解压,将
show-useragent目录放在主题根目录下 - 下载代码,重命名为
show-useragent.php,放在show-useragent目录下 - 下载样式,重命名为
ua-style.css,放在show-useragent目录下 - 在主题
functions.php文件中include("./show-useragent/show-useragent.php"),然后按主题格式调用相应的输出函数
说明
- 感谢 Phower 的 show-useragent 精简版
- 我增加了QQ、微信、微信电脑版、知乎等常用设备的识别,增加了华东师范大学的 IP 检测以及华东师范大学的图标
- 我增加了可供 WpDiscuz 调用的接口,将返回值更改为合适的格式
- 我删掉了重复的代码,修复了一些潜在的逻辑错误(主要是操作系统、手机型号识别的部分)
- 由于代码和样式经常更新,所以以代码片段的形式提供,确保每次访问都可以看到最新版本,你可以自行复制粘贴到文件
- 由于资源文件不常修改,所以直接以压缩包的形式提供,但你仍然可以根据自己的需求增加更多的图标,以及更新 IP 地理数据库
- 中国特别行政区(香港、澳门、台湾)的文字提示都修改为了“中国香港”等形式,旗子左侧也都贴上了中国国旗
- 你可以根据仔细需要随意修改和使用这些资源
示例说明
“按主题格式调用相应的输出函数”这句话可能会难倒一大批用户,但是确实每个主题甚至评论插件的形式都不一样,我只能以 3 个例子来说一说应该怎么使用这个功能
例1
比较常见的形式是在主题提供了 comments.php 文件来专门处理评论,这个文件可能仅仅包括了评论区域前后样式和简单逻辑,但它有一个核心函数调用,是依次输出评论。
wp_list_comments( 'type=comment&callback=XXX', $comments_arr );
在 wp_list_comments 调用了 WordPress 的评论输出功率,将所有类型为 comments 的内容输出,其中 callback 为回调函数,主要是告诉 WordPress,要以什么样的样式来输出这些评论。
我们只需要在这里把 callback 设置为一个自定义函数的名称,例如 callback=showCommentsWithUserAgent。
然后在 functions.php 实现这个自定义函数。
function showCommentsWithUserAgent($comment, $args, $depth)
{
if ('div' === $args['style']) {
$tag = 'div';
$add_below = 'comment';
} else {
$tag = 'li';
$add_below = 'div-comment';
}
?>
<<?php echo $tag; ?><?php comment_class(empty($args['has_children']) ? '' : 'parent') ?> id="comment-<?php comment_ID() ?>">
<?php if ('div' != $args['style']) : ?>
<div id="div-comment-<?php comment_ID() ?>" class="comment-body clearfix">
<?php endif; ?>
<?php
if ($args['avatar_size'] != 0)
echo get_avatar($comment, $args['avatar_size']);
?>
<div class="comment-author vcard">
<div class="meta">
<?php printf(__('<span class="name">%s</span>'), get_comment_author_link()); ?>
<?php printf(__('<span class="date">%1$s · %2$s</span>'), get_comment_date('Y-n-j'), get_comment_time('G:i')); ?>
</div>
<?php if ($comment->user_id == '1')
// user_id 是发表评论的用户的 ID (对于已登录用户),未登录的访客评论时 user_id 值为 0,因此判断该 ID 是否为 1 即可判断是不是站长本人,可区分有访客冒用站长 ID 来发表评论
echo '<i class="fas fa-user-check" data-toggle="tooltip" data-placement="auto top" title="" data-original-title="jxtxzzw"></i>';
?>
<?php if ($comment->pin_top == '1') echo '<i class="fas fa-thumbtack" data-toggle="tooltip" data-placement="auto top" data-original-title="置顶"></i>'; ?>
<?php CID_print_comment_flag(); // 显示国别 ?>
<?php CID_print_comment_browser(); // 显示 Browser + OS ?>
<?php if ($comment->comment_approved == '0') : ?>
<em class="comment-awaiting-moderation">
<?php _e('评论正在等待管理员审核...'); ?>
</em>
<br/>
<?php endif; ?>
<div class="comment-text">
<?php comment_text(); ?>
</div>
<div class="reply">
<?php $args['reply_text'] = '' ?>
<div title="<?php echo get_option('comment_reply_tooltip'); ?>" data-toggle="tooltip" class="comment-reply-link-wrap">
<?php comment_reply_link(array_merge($args, array('add_below' => $add_below, 'depth' => $depth , 'max_depth' => $args['max_depth']))); ?>
</div>
</div>
</div>
<?php if ('div' != $args['style']) : ?>
</div>
<?php endif; ?>
<?php
}
这里只是一个简单的示例,主要注意显示国别和显示浏览器、操作系统那 2 行。
你可以按照你自己主题的评论输出格式,在恰当的位置加上 CID_print_comment_flag(); 和 CID_print_comment_browser();。
例2
如果是使用 WPDiscuz 5.X 插件来实现评论功能的,那么与上面类似,只需要在 wpDiscuzSearchFormWalker.php 文件中的恰当位置按照 例1 所示,调用 show-useragent 即可。
需要注意这里不能直接 echo 了,所以我适配了 2 个函数,将处理结直接返回,这样就可以 append 到 WPDiscuz 的 commentOutput 中。
// 显示国别 $commentOutput .= CID_return_comment_flag_by_id($comment->comment_ID); // 显示浏览器和操作系统 $commentOutput .= CID_return_comment_browser_by_id($comment->comment_ID);
例3
WPDiscuz 7.X 开始对输出样式做了极大的修改。
首先修改 wpdiscuz/themes/default/layouts/<你使用的样式 ID>/author.html,在 {AUTHOR} 后增加 UA 相关的占位符。
<div class="{AUTHOR_WRAPPER_CLASSES}">
{AUTHOR}
{UA_COUNTRY}
{UA_OS}
</div>
然后在 /wpdiscuz/themes/default/class.WpdiscuzWalker.php 输出 UA。
在 $user["authorNameHtml"] .= apply_filters("wpdiscuz_after_comment_author", "", $comment, $user["user"]); 之后,$search[] = "{AUTHOR_WRAPPER_CLASSES}"; 之前,加入:
$search[] = "{UA_COUNTRY}";
$search[] = "{UA_OS}";
$replace[] = CID_return_comment_flag_by_id_wpdiscuz_7($comment->comment_ID);
$replace[] = CID_return_comment_browser_by_id($comment->comment_ID);
希望大家都能打造出漂亮的评论区。

@匿名
在 `wp_list_comments` 的参数中增加一个自定义的回调函数,例如 `my_comment_style`:
wp_list_comments( array( 'style' => 'ol', 'short_ping' => true, 'avatar_size' => 42, 'callback' => 'my_comment_style', ) );然后在 `functions.php` 中完成这个函数的函数体,仿照上文例1,在合适的位置输出对应的样式,例如:
function my_comment_style($comment, $args, $depth) { echo '<div>这是我的样式</div>'; echo '国家是:' . CID_print_comment_flag(); echo ‘内容是:’ . comment_text(); }@匿名诶诶诶诶额和
@试试水去去去
@试试水在点击发表评论按钮时,网络请求的数据包含浏览器版本、操作系统版本和 IP 地址;您的网络服务提供商、雇主或学校、政府机构可能会看到您的访问活动;根据浏览器默认行为、操作系统设置和安全防护软件的设置不同,您的浏览器可能会也可能不会在本地 Cookies 缓存您输入的用户名、邮箱以便下次评论使用。
知之为知之不知为不知
知之为知之不知为不知
在点击发表评论按